Question1) Follow the directions below to complete Lab Assignment:
1) Use Notepad, or a similar text editor, to create an .htm file which:
a) displays your name and the text “Hello World!”
b) displays your name in the title bar of the browser.
2) Declare DOCTYPE for HTML5 and create the comment listing the lab number, the author, and the date.
3) After text “Hello World!” write five (5) lines of code to demonstrate headers 1 through 5. The text must identify what you are displaying. Next, write two (2) lines of regular text.
4) Create:
a) ordered list with three (3) line items.
b) unordered list with three (3) line items.
c) line of BOLD text.
d) a line of italicized text.
e) a line of underlined text.
5) All page tags must be suitably opened and closed using correct tags.
Question2) Follow the directions below to complete Lab Assignment:
1) Create three (3) Web pages: index.htm, tips.htm, and glossary.htm. Open and close all tags suitably using the correct tags.
2) Display your name in title bar of the browser, declare DOCTYPE for HTML5, and create the comment listing the lab number, the author, and the date.
3) Create links on each page which link to other two (2) pages.
4) Create navigation links on each page which link to other two (2) pages.
5) On the home page, create an image.
6) On the glossary.htm page, create the definition list of at least five (5) terms and their definitions.
7) In definition list, create bold tags for the terms only (not the definition).
9) Display special characters “<” and “>” somewhere in the term definitions.
10) On the glossary.htm page, create at least two (2) links to areas on same page.
Question3) Follow the directions below to complete Lab Assignment:
1) Create the storyboard for a four (4) page Website (one (1) home page and three (3) sub pages) and one (1) Cascading Style Sheet (.css). Using Microsoft Word, Microsoft Visio, or Dia, create the diagram of the layout and navigation structure.
2) Describe the effects that the Cascading Style Sheet (.css) would have on Web page. There should be a minimum of two (2) changes. Make sure to include detail. (Example: The Cascading Style Sheet (.css) would make background color grey and change all H1 font to blue.)
3) Explain what the home page would look like. (Will it have text? Will it have headings? Will it have an image? Etc.)
4) Explain what the first, second, and third sub pages would look like. (Will they have text? Will they have headings? Will they have images? Etc.)
Question4) Follow the directions below to complete Lab Assignment:
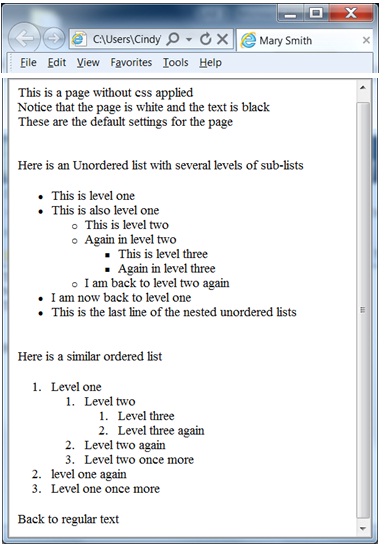
1) Re-create sample Web pages listed below with nested ordered lists and nested unordered lists. (This Web page would be reused for each part below). (As shown in first Figure.)
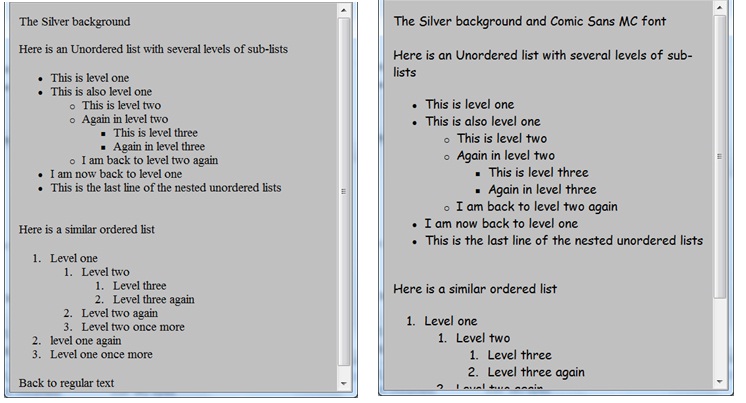
2) Create Web page from number 1 with silver background color set by the Cascading Style Sheet (.css). (As shown in second Figure.)
3) Create Web page from number 1 with silver background color and Comic Sans MS font set by the Cascading Style Sheet (.css). (As shown in third Figure.)
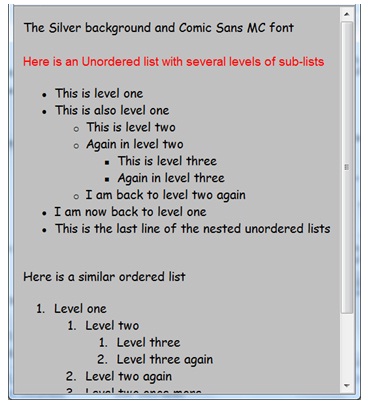
4) Re-create Web page set from number 1 with Silver background color and Comic Sans MS font set by Cascading Style Sheet (.css). Then, using in-page tags to override CSS, set only font of the sentence “Here is the Unordered list with numerous levels of sub-lists” to red, Arial font (different than rest of the page).(As shown in fourth Figure.)



Question5) Follow the directions below to complete Lab Assignment:
1) Create the home page with navigation bar to the three (3) pages with images listed below and a Cascading Style Sheet (.css) for bisque color and Arial text.
2) Create the “single image” page with the Cascading Style Sheet (.css) for background image, bisque color, and Arial text.
3) Create the “top line image” page with Cascading Style Sheet (.css) for background image, bisque color, and Arial text.
4) Create the “left side image” page with the Cascading Style Sheet (.css) for background image, bisque color, and centered Arial text.