Develop a better understanding of building web applications using Ajax technologies.
You are requested to use all Ajax techniques (JavaScript/HTML, DOM, XML, XMLHttpRequest, and XPath/XSLT) and PHP.
Tasks
The assignment is to develop a web-based selling and buying system called ShopOnline. ShopOnline allows sellers to list items for selling and buyers to bid for the items based on the English Auction strategy, which is a popular strategy used in many systems such as eBay, real-estate auction. Four components (registration/login, listing, bidding, and maintenance) of ShopOnline that must be completed for this assignment are specified in the sub-sections below. You may explore further functions such as detailed payment processing, notification service and password changing for fun later. For this assignment, you must use XMLHttpRequest for client/server communications.
2.1 Login/Registration
This component is used to allow an existing customer to login to the system or a new customer to register. The system maintains an XML document to record customer information. The specific functions of this component include
1) Design and create an XML document (customer.xml) for storing information of all customers. For each customer (regardless a seller or a bidder), you need to keep the system generated customer id, first name, surname, unique email address, and password (generated by the system for this assignment).
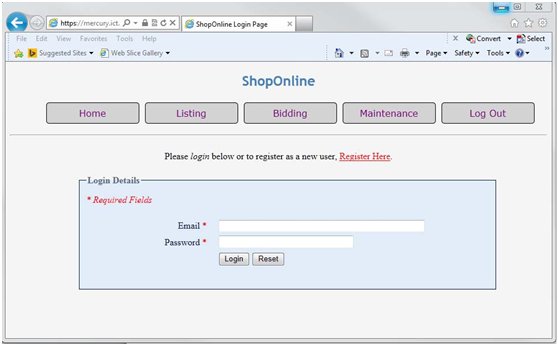
2) For an existing customer, the email address and password are expected and checked against the XML document (see Figure 1). If a customer is matched against the information stored in the XML document, the customer information will be remembered by the system for the following sessions (for either bidding or listing) before log-out and current auction items will be shown up (i.e., switch to the bidding page); otherwise, login failure message will be displayed for invalid email address or password.

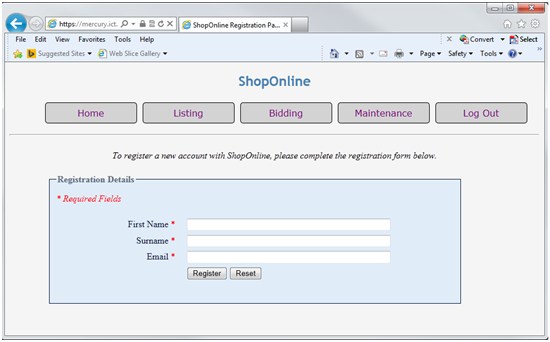
3) For a new customer, the system will check (a) all inputs including first name, surname, email address are given (shown in Figure 2), and (b) the email address is unique (i.e., it has not been used by other customers in the customer document). If there is problem with the above checking, the corresponding error message will be displayed; otherwise, the system will generate a customer id and password before sending the message.
Recipient: the provided
Subject: "Welcome to ShopOnline!"
Message: "Dear , welcome to use ShopOnline! Your customer id
Header: "From [email protected]"
When sending email from php using the mail() function, you should specify an envelope sender who will receive the bounce messages as shown below:
mail($to, $subject, $message, $headers, "-r [email protected]");
The system will also store all the required information for the customer into the XML document. If the XML document does not exist (i.e. when the first customer is registered in the system), create a new one. Finally, the system will show the successful registration information. Similar to login, the customer information will also be remembered by the system for the following sessions (for either bidding or listing) before log-out. is and the password is ."

Figure 2: Registration for New Customers
2.2 Listing
This component allows a customer (as a seller) who logged in the system to add an item into ShopOnline for selling. The inputs include item name, category, description, reserve price, buy-it-now price, start price (default 0), duration. Once you get these inputs, you need to validate the inputs, generate an item number, and add the item listing information together with the customer id of the seller and other system generated information in another XML document. The specific functions of this component include
1) Design an XML document (auction.xml) for storing information about all listed items. For each listed item, apart from the inputs from the seller, you also need to keep the customer id of the seller, system generated item number, the current system date and time that the item is put up for auction (startDate and startTime), the status (which takes in_progress, sold, and failed as value, and in_progress as the initial value), and the information about the latest bid which include customer id of the bidder and the current bid price (with the start price as initial value).
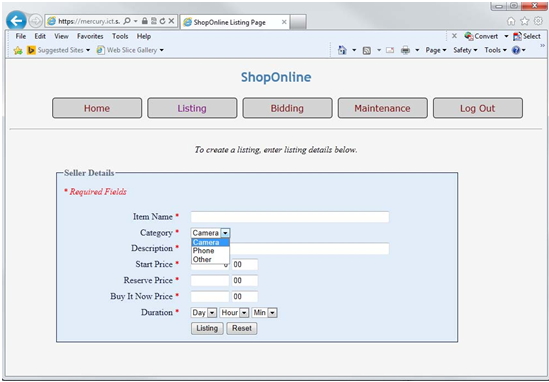
2) As shown in Figure 3, design the user interface to take a seller's inputs for an item. For category, you are encouraged to use a drop-down list with its item values retrieved from existing categories in auction.xml plus an "other" item allowing the seller to list an item belonging to new categories. However, you may choose to hardcode the drop-down list with a pre-defined list of category values. When the Listing button is pressed, the system will validate the inputs. In particular, the start price must no more than the reserve price and the reserve price must be less than the buy-it-now price.

Figure 3: Listing an Item for Selling
3) If there is no problem with the inputs, the system will generate an item number, startDate and startTime, and add them together with the customer id of the seller and the seller's inputs to the XML document. If the XML document does not exist (i.e. when the first item is entered in the system), create a new one. We assume that the auction process starts immediately after the item is listed so the status is set to in- progress. The current bid price is also set to the value of the start price. Finally, you need to return the generated item number, start date and start time to the client and display under the inputted data "Thank you! Your item has been listed in ShopOnline.
The item number is , and the bidding starts now: on .
2.3 Bidding
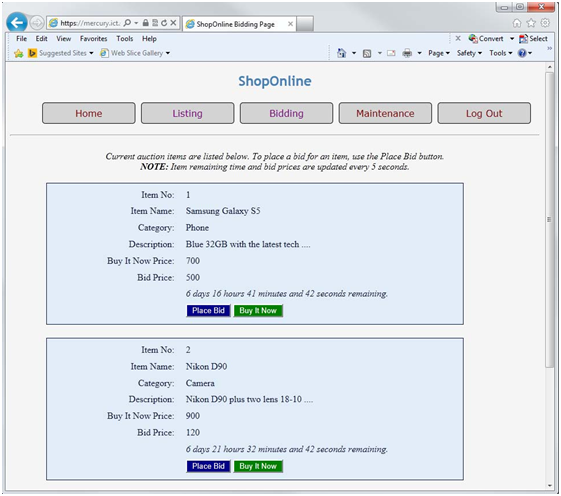
This component allows a customer (as a bidder) to view all the listed items and to put in a bid. The specific functions of this component include 1) As shown in Figure 4, design the user interface to periodically (say, every 5 seconds) retrieve all items in the XML documents and neatly display them. Instead of displaying duration, startDate and startTime, show the time left. For each item, display the item number, name, category, description (first 30 characters), buy-it-now price, current bid price, and time left. Don't display the reserve price. For each displayed item, if the item has not been sold and the time left is greater than zero, add two buttons: Place Bid and Buy It Now button; otherwise, show either the item has been sold or the time expired.
(Note: if you implement these two buttons under all the displayed items, then the item number is required as part of the inputs. If you choose to implement it like this, a penalty of 2 out of 72 marks will apply)

Figure 4: Auction Items for Placing Bid or Buying It Now
2) Once the Place Bid button is clicked, a pop-up window will show up to take the new bid price as input, and the bid request with the new bid price, item number and bidder's customer id will be sent for processing. You need to check if the new bid for the item is acceptable (i.e. the new bid price is higher than the current bid price of the item and the item is not sold), and if so, update the item in the XML document with the new bid price and the new bidder's customer id, and send back an acknowledgement "Thank you! Your bid is recorded in ShopOnline." to the customer; otherwise send back a message "Sorry, your bid is not valid." to the customer.
3) Once the Buy It Now button is clicked, the buy-it-now request will be sent for processing with the item number and customer id. You need to update the item in the XML document by changing the current bid price by the buy-it-now price, the bid by the customer id, and setting the status immediately to "sold". Then you send back an acknowledgement "Thank you for purchasing this item." to the customer.
2.4 Maintenance
This component allows the broker to process items that are sold or expired before the current date and time, and to report the "sold" and "failed" items. It should only allow system administrators rather than normal customers to use these functions. In this assignment, we do not place this restriction.
1) Design the user interface that has two functions: "Process Auction Items" and "Generate Report".
2) If the "Process Auction Items" button is pressed, the system will check each item with "in_progress" status in the XML document to see if it is expired by calculating the time left (using current date/time, start date/time, and duration). If the time left is zero (or negative), then check the current bid price and reserve price to determine the status of the item ("sold" or "failed") and change the status of the item in the XML document accordingly. Once the processing is finished, display a message to show the process is complete.
3) If the "Generate Report" button is pressed, the system will retrieve all sold or failed items and compute the revenue (assume that you charge 3% of the sold price from each sold item and charge 1% of the reserved price from each failed item) from these items. We also choose to remove these items from the XML file. The list of the sold or failed items (all information about the item except the description) formatted as a table will be displayed. The total number of sold and failed items and the revenue will also be displayed under the table (You will find it easy to implement this function using XSLT).