Assignment:
Appointment Booking Web Form
You will build a web-based appointment book for February 2009. First you need to generate a static web-based calendar for this specific month. Then you will add the ability for an individual to specify days of the week and times within those days where the individual is available for bookable meetings. Based upon the days and times chosen you should provide a calendar that allows a client to select a time and book a meeting with the individual. The use of the calendar will allow the client to more clearly see what dates and times are available and which days of the week the dates correspond to. Calendars such as these are found in business applications like CorporateTime and Lotus Notes and also personal applications.
Design Overview and Requirements
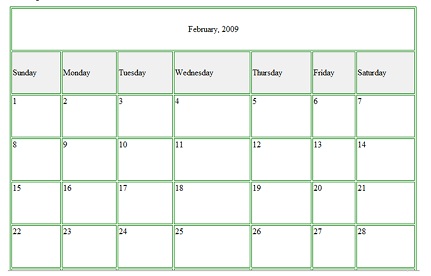
A static calendar for the month of February in 2009 will be generated using one or more control structures nested inside a calendar .php script file. An example of what the calendar may look like is displayed as following:

In order to make the calendar usable for meeting scheduling you should provide an initial setup page that allows an individual to select days of the week between Monday and Friday where he/she is available for meetings. Within each of these days you should provide 30-minute blocks that can be chosen as times when meetings can be scheduled. You should allow one or more time blocks to be selected whether in succession, or sporadically throughout that day of the week. Available times for choosing should be between 7:00am and 10:00pm. The days and times chosen will apply to the whole month that is eventually displayed
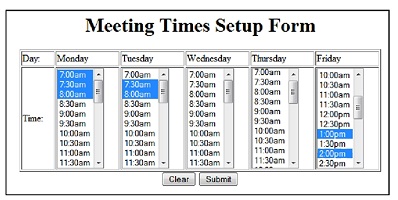
Below is an example of the setup page output you should have before formatting:

Whatever the individual has chosen on the Meeting Times Setup Form should be passed to the above calendar .php file using the POST method. In the calendar .php file you can retrieve the passed values from the superglobal. These passed values may be primitive variables and/or arrays depending on how you set up the Meeting Times Setup Form. You should display a calendar for February 2009 that shows the selected meetings times for each day as being available times for booking.
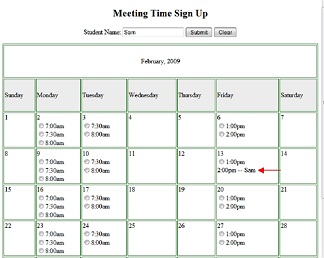
The diagram in next page is an example of the output you should have before formatting:
With the meeting times visible, you should provide a way for a client provide their name and select a time to meet with the individual. This functionality should then show them signed up for the selected meeting time while also displaying the remaining available meeting times. Hint: You can send a form to itself (the
same file that has the form) and pass some of the values that the form may now need via hidden form fields. Hidden form fields can have a name and value assigned to them.
An example of what a booked meeting time by a client looks like is provided in the second week of the calendar of the example diagram. The action of booking a meeting is done by having the client type in his/her name, select an available meeting time, and then clicking 'Submit'. Once submitted, the selected time should be replaced on the calendar with their name for that chosen time. While subsequent bookings of meetings by clients do not require you to retain the previous client's booked time, you should continue to show all the available meeting times.
You should continue to stick to the basics, using functions already available in PHP. Constants should be used for values that do not change, and variables for values that change during the course of execution.
For the setup form, you should use a file name that will automatically load when a user specifies only the folder name in the URL. The file should be uploaded to your Lab Assignment 6 directory. Your XHTML file should be well-formed and created using a strict XHTML DTD. You can create the web page using any text editor (Microsoft Notepad, RogSoft Notepad+, Adobe Homesite, etc) that is not WYSIWYG capable (Adobe Dreamweaver, Microsoft Word, etc).
You will continue to display your calendar inside a XHTML table that if printed to a printer, should look
similar to what you see in your web browser. For this assignment, form elements should be added to the table. You should use XHTML for the layout of all and CSS for the formatting of each of the pages.
Using an external .css file, add formatting of your choice to make the output more aesthetically pleasing.

Approach
First you can start to generate a static calendar table for February 2009 using control structure in a .php script file. Then you can create the Meeting Times Setup Form. This is a simple XHTML file that will submit to the calendar .php file. Once the XHTML file is designed, work on passing these values from the XHTML file to the calendar .php file. Success is when the setup form page values display in the correct parts of the calendar.
After getting these two web pages to work together, work on the signup portion of the calendar .php file. This file will end up submitting entered/selected form values to itself. When creating hidden fields in the .php file for any values you need to retain from the Meeting Times Setup Form, keep track of what the form fields were originally called on that setup form. This will allow the logic in the calendar page to continue to work as the field names will be the same.
Next you will want to determine, code, and validate the .php file itself using XHTML (and absent of any CSS). Once working like the output given, you can begin adding the CSS formatting. Finally, validate all the pages and correct any ill-formed tags where necessary.